「人力資源管理系統」(HRM) 如何提升業務效率 — 科技應用篇
(Chinese version only)企業員工上班和下班都需要於卡機位置「打卡」,這為之「正式上班」及「完成」當天的工作。可是這種模式出現不少弊病,最常見的例子 : 若數名員工同時到達公司打卡,會做成時間上的偏差,甚至出現「被遲到」的情況。隨著科技進步,這模式已進一步被人力資源管理 (HRM) 系統所取代。
「人力資源管理系統」(HRM) 如何提升業務效率 — 介紹篇
(Chinese version only)企業內的人事部一般要處理大量不同類型的機密文件,例如,對外要處理應徵人士的履歷表、工作及學歷證明文件等,並需要將所有資料儲存到資料庫,以便翻查;對內要小心保管員工個人資料同時,需要處理薪金、假期、年資、晉升、培訓,還有其他業務上的重要合約等。
商機無限的無人商店 — 智慧銷售新概念
(Chinese version only)無人商店 (Unmanned Store) 是一項嶄新的零售模式,也是智慧城市 (Smart City)內其中範疇之一。顧名思義,無人商店內並不會提供任何服務員,顧客們需以自助 (Self-service) 的形式購物和結帳,無需到收銀處付款,過程完全自動化。也是電子錢包 (e-Wallet) 的一項應用延伸,進入無人店時通過QR Code或鏡頭辨別身份來連接電子錢包 ,完成購買後會自動扣帳,非常方便。
了解「人臉識別系統」 — 入門應用篇
(Chinese version only)「人臉識別系統」(Facial Recognition) 是一種生物識別軟件,集人工智能 (AI)、機器識別、機器學習(Machine Learning)、模型理論、圖像處理技術等多專業技術於一身,透過收集臉部特徵和數據繪製「臉部指紋」,將實時捕捉的圖像和已儲存的臉部特徵作比較,以驗證個人身份。人臉識別系統的主要功能有圖像攝取、人臉定位、圖像預處理、以及身份確認或查找等。
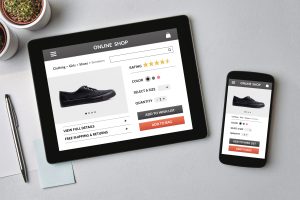
網上商店EShop的設計有甚麼必要元素?(下)
(Chinese version only)網上商店的設計可以千變萬化,但當中亦離不開一些必要的元素,我們在上篇和中篇已經介紹過當中一部份。可是要構成一個完善的網站設計(UX design)還是遠遠不夠,所以現在我們繼續為大家提供整網頁靈感,帶大家一步一步建立優良的網店eShop。在網上商店加入網誌的好處有好多,首先有助eShop進行搜尋引擎優化,而且能夠透過博客內容軟性宣傳網站的產品,例如發佈商品最新消息,介紹商品的特色、使用方法和心得等等。
網上商店EShop的設計有甚麼必要元素?(中)
(Chinese version only)看過上篇之後,大家對於網店設計有獲得方向嗎?假如還不是太清晰,不用擔心,現在讓我們繼續介紹網站設計(UX design)公司在設計網店時必定會加入的元素,強烈建議您繼續看下去!產品篩選器對網上商店來說是不可或缺的。當網店eShop可提供一定的產品數量時,用戶便可運用篩選器收窄商品種類範圍,以最便捷的途徑找到想要的商品,這除了提升用戶購物體驗,還有利於自然增加用戶的購買率!
網上商店EShop的設計有甚麼必要元素?(上)
(Chinese version only)「網購」讓消費者隨時隨地可以購入心儀的產品,不少品牌都紛紛加入網店(eShop)行列,但要讓消費者選擇您的產品,除了本身的產品質素,一個能夠提供良好購物體驗的eShop絕對會增加消費者的購買意慾。試想像一個界面混亂、指示模糊的網上商店,如何讓消費者有信心?
APP開發流程知多點(下)
(Chinese version only)上回,我們講解了決定產品開發項目可以從三大方面考慮:使用者、產品和營銷活動。今日,我們會承接上一回繼續分享整APP的流程。決定好開發項目後,就可以正式進入開發的程序。而開發流程主要分為3個階段。
使用者介面設計(UI Design)的4條原則
(Chinese version only)我們幫客戶整APP的設計時,常常會提到「UI Design」這個字眼。到底您真的了解甚麼是UI Design嗎?今日就帶大家一探究竟!UI是指User Interface(使用者介面),是系統和使用者進行互動和交換信息的觸媒,而UI Design即對其進行操作邏輯和介面美觀的設計,令使用者操作變得簡易和舒適。
APP開發流程知多點(上)
(Chinese version only)有充足的預算和找到合適的寫APP公司後,就要把握時間落實整APP的計劃了。所以今日就會跟大家講解APP的開發流程,一定要看到最後哦!決定產品開發項目方面,要和寫APP公司決定開發項目,可以從使用者、產品、營銷三大方面來思考。