RWD (Responsive Web Design) 是甚麼?
RWD( Responsive Web Design )有多種譯名,最常見的是「響應式網頁設計」,亦稱為「自適應網頁設計」,或「回應式網頁設計」 。RWD的概念是使用層疊樣式表語言,即以百分比的方式來進行網頁畫面設計。
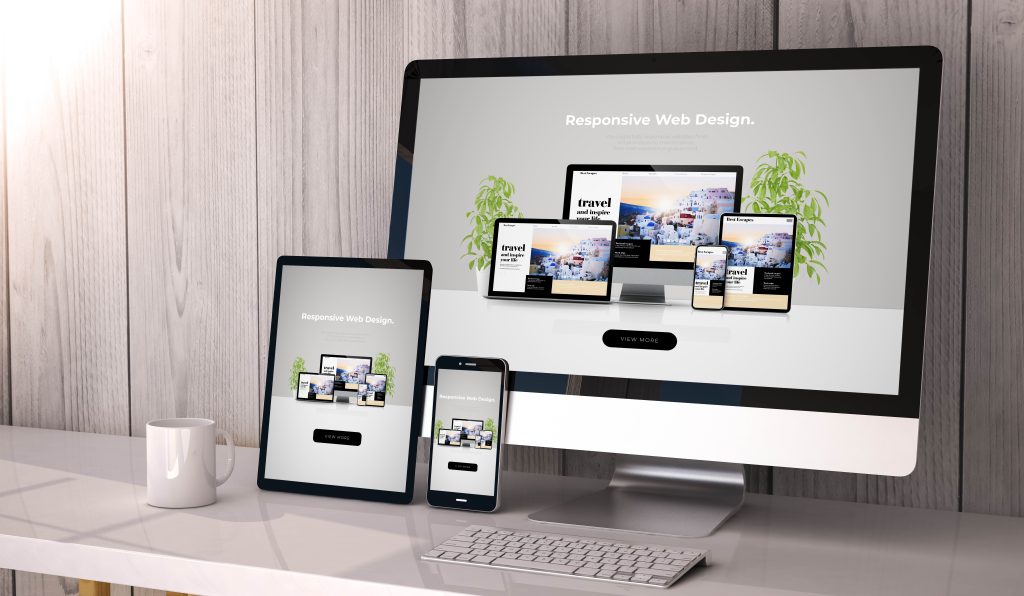
大家有沒有試過用不同的行動裝置,開啟相同的網頁時,視覺效果、暢順性卻完全不一樣呢?RWD就能完美解決這個問題。響應式 (Responsive) 網站設計最大的優點,就是在不同裝置解析度下去瀏覽網頁,也能讓網頁內容版面跟據不同裝置的螢幕尺寸自動作出畫面調整,以最合適排版呈現網頁內容,有效地提升用戶體驗。
RWD(響應式網站設計)的特點

市場上有不少商家逐漸使用RWD網頁開發多於手機App開發,RWD網頁開發究竟有甚麼吸引人之處呢?
1.RWD能支援任何裝置
市面上的行動裝置款式愈來愈多,其尺寸和規格都各有差異。透過響應式 (Responsive) 網站設計的自動化處理網站內容的排版,根據不同行動裝置的螢幕尺寸來自動進行延展、伸縮、變形、移動等,讓用戶可以輕鬆、便利地瀏覽網站內容,不再需要為每個裝置的螢幕尺寸來量身訂造。
相反,手機App則需要考慮不同手機的系統、裝置的兼容性及螢幕尺寸,例如 iOS 、 Android、iPhone、iPad 等。如果不幸地在開發手機App時,沒有考慮不同手機的系統及規格,畫面比例出錯的機率就會相當高,手機App一旦出現錯誤又未能及時修復的話,功能就無法正常運作,甚至會被下架。
2.RWD更方便使用
RWD本身就是網站,毋需下載便能使用。而手機App,用戶必先花時間到Google Play Store或 App Store尋找、下載並安裝,其裝置容量及數據用量都納入為考慮因素。
另外,網站的優勢就是可讓用戶在跨平台的情況下,輕鬆地透過不同搜尋器找到及瀏覽到它;反之,下載手機App時則需要考慮所支援的裝置及系統。就方便性而言,響應式 (Responsive) 網站則較為優勝。
3.RWD有效改善SEO(搜尋引擎優化)的表現
根據Google早在2012年的報告已指出,RWD是在眾多行動裝置瀏覽網站中最好的網站結構,報告亦顯示響應式 (Responsive) 網站設計與SEO有直接的關係,SEO (搜尋引擎優化)會影響網站的排名。RWD同時亦有利 SEO關鍵字行銷,增加網站在搜尋引擎上的可見度,吸引更多流量。
RWD能根據不同裝置的螢幕尺寸來自動進行調整,亦即能將電腦版及行動版網站二合為一,節省開發工序降低成本。另外,Google規定網址不同但內容重複的情況,會直接影響頁面排名,這個情況則較常出現在傳統網頁,而RWD則可以避免此情況出現。
那麼SEO如何在RWD發揮功能?RWD分享內容給朋友時可確保其相同性,而當跳離率下降、可用性提高、分享次數增加、網站流量及停留時間上升時,搜尋排名亦會自然地提高;可是如果採用傳統網頁開發,電腦版與流動裝置版則會被認為是兩個不同網頁,在分享給朋友時則有可能令到用戶找不到原本內容,同時亦容易被Google定為不佳網站,最後導致網站排名下降。
要留意的是手機App不設SEO,因其屬封閉模式,無法被擷取。所以不會對搜尋排名造成影響,用家最多只會在Google Play Store或 App Store中搜尋。
4.相比手機App開發RWD成本較低
RWD能支援任何裝置,適用於所有作業系統,只要後台一更新,用戶便能同步更新內容。而手機App則要根據裝置的操作系統,即 iOS、Android分別開發,成本高,開發時間都較長。加上App中任何介面或功能的更新都先獲審批,才能重新上架。所以在研發及上線後的維護成本來說,RWD較勝一籌。
若想在傳統網頁加入流動裝置版,則需多開發一個甚至數個其專用的網站版本,這將增加開發及維護成本,網站在更新內容時亦需花費時間及人力。由於RWD的自動化只牽涉到網站結構而非內容,因此RWD網站更新只需要進行一次,便可在不同裝置上瀏覽更新後的網站內容。